
April 2021 Newsletter
**** The 4specs Perspective
I have done multiple newsletters on speed and why speed is important for your website to be effective. Here comes another reason to review your speed. Here is one of the past 4specs newsletters and a second 4specs newsletter Google Wants More Speed
Bruce Clay is a Search Engine Optimizer I follow to stay up with what is happening. I recommend his website and newsletter. From a recent Bruce Clay newsletter:
"It's no mystery why Google preannounced this ranking algorithm update more than six months in advance — to help websites prepare. With this 48-page in-depth guide, you'll understand the new core web vitals and the other page experience factors to ensure your website measures up."
From another recent Bruce Clay newsletter:
"But is your site fast enough? In this article, I’ll overview why website speed is important, site speed targets, common issues that impact page speed, and why and when to fix them."
Here is a link to download the Bruce Clay ebook on how to prepare for the page experience update.
In my maintenance and development work with 4specs I look at many websites. When I sense a performance problem with the website, I'll look at the website using webpagetest.org to see what is happening. In many cases it is simple to see what needs to be changed, while the change may be complicated and take time to implement.
I look to evaluate how quickly the server starts to return information, is the amount of data sent reasonable and are there identified problems.
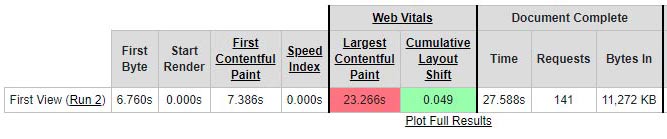
First byte time is a good measure of the servers response time. 4specs generally is under 0.200 seconds for the first byte. This is due to the 4specs server using a solid state drive to hold the data and a low load on the server. Here is one manufacturer's especially bad first byte time - over 6 seconds.

In addition, the user needs to download over 11 megabytes of data and has a very slow display of the data - 23+ seconds. Many users may leave the website before the page is even displayed.
Cumulative Layout Shift is a new measure. Have you visited a website, went to click on something and then had it suddenly shift down as new info was loaded above? Google is looking for visual stability as part of their ranking.
From Google via Bruce Clay's newsletter:
"Other Google data shows that as page load time goes from one second to three seconds, the probability of the searcher bouncing increases by 32%. And that number jumps to 90% when page load time goes from one second to five seconds."
Envision the results for this website with a 23+ second page load time.
Some of the other website problems I frequently see are:
Check your website performance using Webpagetest.org. If you have questions about your results, send me the link to your results and we can talk about your results.
Questions, comments and suggestions are always appreciated.
Colin
--------------------------------------
Colin Gilboy
Publisher - 4specs
Contact us