
March 2004 Newsletter
**** 4specs Quick Picks
Making Sure Your Site is Crawler Friendly - High Rankings Newsletter - consider subscribing for the email newsletter. [Article no longer available]
Clickz Article about the Search Engine Marketing Professional Organization with good links to additional resources about optimizing your website for best results. [link no longer available]
Evolution of the Search Engine Marketer - another High Rankings Newsletter discussing the learning curve of effective search engine marketing. Jill Whalen also does consulting on why your website does not get the high ranking in search engines you want and what is needed to get better results. [Article no longer available]
**** The 4specs Perspective
You probably recognize that architects and specifiers are already using the Internet for product research. Your goal should be to get the user to your website. Why let a competitor's website provide the design information they are going to incorporate into their plans and specs?
I think these should be the key objectives of your website management:
There are two types of search results. Those users you get for free from the search engines and those users you pay to attract to your website. Free referrals are also called natural search results.
Decisions made early in the web design process will significantly affect the free search results when the website is completed. Many of the decisions may be made by the web consultant (or IT department) and assumed to be proper and not discussed. Planning for search engine optimization must be considered before web design starts, not as an afterwards fix for problems of why the number of search engine referrals has dropped.
Many of the latest web techniques actually get in the way of free search results. Some web designers want to innovate and make your website visually appealing (to the web designer community) by using non-standard designs and techniques.
Before we get into specifics, you need to understand the basic options on website design. Most web pages have a standard layout. The standard web page design typically consists of a header, footer and left-side navigation bar that is the same on every page excepting perhaps the home page. There are three ways to achieve this design.
4specs is maintained using library includes for the major components. While I like FrontPage and use it on some simple websites, I currently use DreamWeaver for 4specs as FrontPage chokes and hangs up on the 650 pages in 4specs.
I recommend the use of included headers and footers rather than a database-driven website. Many web designers are amazed that 4specs is not a database driven website, and that is one of the secrets I use to make 4specs fast and highly reliable.
Because I easily maintain about 600 pages in 4specs using the includes method described above in #2, I see no reason to go to a database driven website for less than 2,000 products. The loss of free visitors because search engines have not completely including your content will more than compensate for any additional cost of maintenance. I would argue that for virtually all construction product websites that the cost of developing the database and maintaining it is more than the cost of using static pages with included header and footer content.
Next, you need to understand how a search engine works. There are two parts to a search engine - the database and the selection algorithms.
If you follow the search engine guidelines for design your pages should be reasonably well ranked. If not designed properly, your website may be lost under thousands of other websites. And, you will lose sales.
In the March 2003 newsletter I estimated that most construction product websites have between 2,000 and 12,000 user sessions per month. Websites with specialized products will have fewer user sessions and websites with a consumer user base such as Kohler and Anderson Windows are probably over 100,000 user sessions per month. (Definition of user sessions)
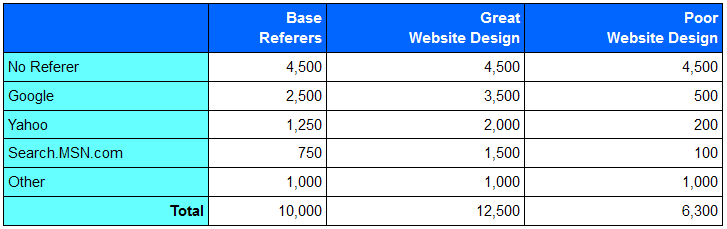
Let's look at the table below. I estimate that a typical website with 10,000 user sessions per month will get their uses from the following places. Others would be proportionate.

Now you see why your stats are very important. If you do not know what is happening, you cannot know when there is a serious problem or when you have done well. If you have base-line user statistics, you would know in a few months if your new website design increased or decreased your natural referrals.
If you do a great job of web design and increase your natural search results, you may get an additional 2,500 users per month, 30,000 per year. This is great. Compare this to exhibiting at a major trade show - perhaps 300 people will stop by your booth at a cost of $6,000
If you make all the wrong decisions, you could lose 3,700 users per month, 44,000 per year. While this may seem unlikely to you, last month I had a long discussion with a 4specs advertiser. Their referrals from Google, Yahoo and other search engines had dropped to near zero over a three month period after a major website redesign.
On the phone we jointly visited the Google Webmaster Guidelines page. On review, it was evident that their web designers had violated most of the guidelines suggested by Google.
Let's review their major web design mistakes made in an effort to have a "latest-technology" and "up-to-date" website:
Mistake #1. Their home page as well as other pages uses images for the links to other pages. Web designers prefer text images to actual text they look prettier and generate billable hours. Search engines do not always follow image links to additional pages. In this case, Google did not appear to have indexed the inside pages.
I have also seen complete pages of images where there is no text for the search engine to read. If the search engine does not have the words on the page included in their database, the user cannot find your page when searching for those words. Some web designers will argue that <alt> tags with descriptive text and some flash are used by search engines. My recommendations are to simply use text and create a simple website that search engines will index quickly and completely.
Mistake #2. They used javascript-driven drop down boxes - the search engines do not use javascript and typically cannot find their way through the javascript to the next page. I personally dislike drop down boxes as it is difficult to envision what information is available and where how to get to the desired information when looking at the page. The user must hover over each choice to reveal what is hidden below. I estimate that about 3% of the users do not use javascript and cannot access your information at all. Do you really want an architect not to be able to use your product literature? This would be equivalent to publishing your literature only in Chinese for a US audience.
Mistake #3. They now have a database driven, or dynamic website - Search engines typically do not index dynamically generated pages as completely as pages that APPEAR to be static. Their old website was a standard HTML design using static pages. Their new website was database driven. Typically database driven websites do not have a clear hierarchy. Plus search engines are concerned that they over stress the server in downloading the dynamic pages as part of the indexing updates.
These problems are discussed in the Google Webmaster Guidelines. There are various newsletters and search engine discussion forums where you can read others questions and pose your own. In this advertiser's case, their web designers went for a nice looking website with all the latest technology and neglected the potential loss of the free search engine referrals easily available with a different website design.
The cost of 44,000 users not finding your website is significant. The cost of redesign is well repaid by the better results.
My recommendations for this advertiser were:
1. Immediately change the home page. While maintaining the general appearance, convert all images to text and eliminate the drop down boxes. This will get the search engines into the next level of the website. Time to complete - 3 hours. The overall appearance of the home page will remain the same while changing the underlying code. Say $300 for changing the home page.
2. Next - go to each page linked from the home page and convert each page to a static HTML page. Say 20 pages at 1 hour each. Maintain rest of website as database driven at this time. Say $2,000 for the redesign, but probably less as the changes will be repeated on the pages.
3. Then - convert the rest of the website to static pages. Another way is to simulate a static website using mod-rewrite (on an Apache server) to rewrite all the database calls to appear to be static pages. Easy to do once you understand the power of mod_rewrite. Perhaps 3 hours of time with mod-rewrite.
This is what I mean by "apparent" static pages. The URL may be such as - http://www.example.com/98765/index.html and the actual page being called is http://www.example.com/template.cgi?id=98765 Notice how the server rewrites the URL to appear to be static with the query value as a subdirectory in the URL.
The key is to keep your website simple and easy to use.
--------------------------------------
Colin Gilboy
Publisher - 4specs
Contact us