
August 2017 Newsletter
**** The 4specs Perspective
Your IT department or web consultants convinced you to provide a complete mobile website for smart phones. Now what?
I suggest you evaluate the performance of your new website by visiting this Google page for analysis:
https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect
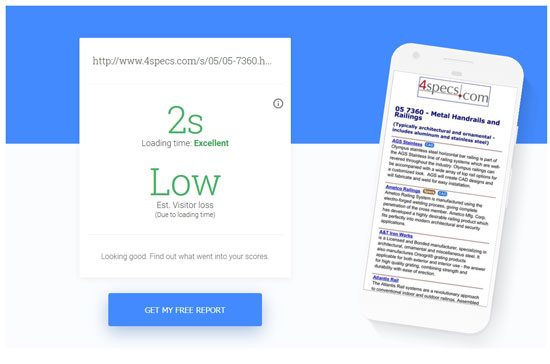
Check your home page and a typical inside page. When I ran 4specs I got these results for an inside page with the most graphics:

You can see I have eliminated the header navigation and images to have 4specs more functional for a smart phone. This is excellent performance no matter how you measure.
If your website is slow, review the Google suggestions and then run the site on https://www.webpagetest.org/ for more information.
From what I have seen, I am not a fan of using WordPress as a publishing tool. WordPress may be easier to use to develop combination desktop and mobile websites, and generally will lead to slow websites.
I use an older version of DreamWeaver to develop and maintain 4specs. WordPress will place multiple javascript and cascading stylesheet files that have to be downloaded before any content is downloaded and displayed. I expect that most of these .js and .css files are not needed for your pages and can be (should be) combined into one file for each type.
Feedback, comments and suggestions always appreciated.
Colin
--------------------------------------
Colin Gilboy
Publisher - 4specs
Contact us